Web sayfalarında sayfayı ziyaret eden kullanıcılar ile etkileşim sağlamak için formlar kullanılır. Formlar ile kullanıcıdan veri alabilir, alınan verilerle istenilen birçok işlemi gerçekleştirebilirsiniz. Sosyal paylaşım siteleri, e-ticaret siteleri gibi üye girişli siteler de form elemanları kullanılarak hazırlanmaktadır.
<Form>
<form> etiketi html formları oluşturmak için kullanılır. Form oluşturmayı sağlayan tüm form elemanları <form>….</form> etiketleri arasında yer alır.
Genel Kullanımı:
<FORM ACTION=”url” METHOD=”get veya post” TARGET=”pencere”>... </FORM>
Ayrıca form etiketi içerisine id ve name parametreleri ile eşsiz bir isim tanımlaması yapılabilir.
<html>
<head>
<title>Form Yapısı</title>
</head>
<body>
<FORM ACTION="kayit.php" METHOD="post" TARGET="_self">
...
Bu alana form elamanları eklenir
...
</FORM>
</body>
</html>
Form Etiketi Parametreleri
Action : Formdan girilecek olan bilgilerin değerlendirileceği dosyanın URL adresini belirtmek için kullanılır. Form bilgileri girilerek onaylandığında forma girilen veriler burda belirtilen adrese yollanır.
Method : Formdan girilecek olan bilgilerin, değerlendirici dosyaya hangi yöntem ile gönderileceğini belirtmek için kullanılır. Method post ve get değerlerini alabilir.
GET : Girilen içerik tarayıcı adres çubunda görüntülenir. Veri gönderim kapasitesi sınırlıdır.
POST : Form içeriği adres satırında görünmez.
INPUT
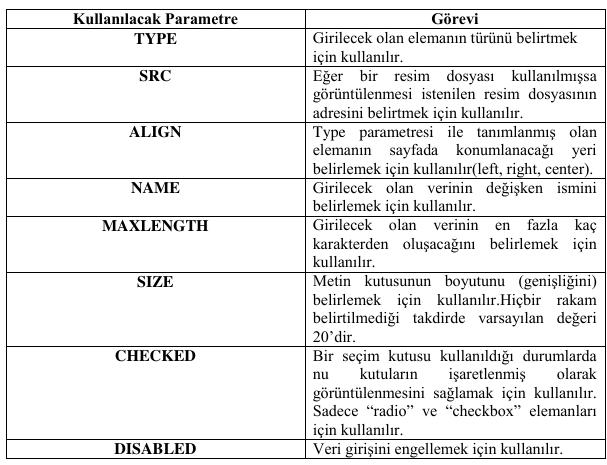
<input> etiketi form içerisinde bilgi almak için kullanılan etikettir. Hangi veri türünde girişin yapılacağını burada kullanılan type elemanı belirlemektedir. Type elemanının varsayılan değeri text(metin) olmakla birlikte belirtilecek olan(text, password, checkbox, radio,submit, reset gibi) farklı değerleri de alabilir. <input> etiketinin sonlandırıcı etiketi bulunmaz yani bu etiket kapatılmaz. input etiketi ile kullanılan parametreler ve kullanım amaçları aşağıdaki gibidir.